In this blog, you will learn how to create a custom button and add it to the record page in Lightning Experience in Salesforce. This approach is especially useful when using a custom button to call a Lightning component directly from a record, streamlining user interaction and functionality.
Generally when we talk about the custom button you will find it similar to the concepts of buttons that we use in the Classic Salesforce.
Similar is the way to create a custom button to work in Lightning Experience in Salesforce.
The custom buttons do not exist in Lightning Experience in Salesforce, instead we use Lightning Action to accomplish the work of the custom buttons.
You cannot call lightning components from Button or Link. Instead you can create an Action and can be added to the “Salesforce Mobile and Lightning Experience Actions” section in the page layout.
Also make sure to include force:lightningQuickAction interface to the lightning component
You can call a lightning app on click of a Detail Page Button and embed your lightning component in the lightning app.
Try using something like below in the Button or Link URL value
/c/lighteningComponentApp.app?recid={!record.Id}
Here recid is the attribute of the lightning app – lighteningComponentApp , which will hold the record Id.
Alternatively, you can call a visualforce page on a click of a button and embed your lightning component in the visualforce page
Prerequisites required for adding the button on the record page in Lightning Experience in Salesforce
Write the following code in lightning component:
-
- force:lightningQuickAction
force:lightningQuickAction interface to a Lightning component to allow it to be used as a custom action in Lightning Experience or the Salesforce mobile app.
You can use these components as object-specific or global actions in both Lightning Experience and the Salesforce mobile app.
When used as actions, components that implement theforce:lightningQuickAction interface display in a panel with standard action controls, such as a Cancel button.
These components can display and implement their own controls in the body of the panel, but can’t affect the standard controls. They should nevertheless be prepared to handle events from the standard controls.
If you implement force:lightningQuickAction, you can’t implement force:lightningQuickActionWithoutHeader within the same component.
- With Default Headers <!– CustomActionWithHeaders.cmp –>
<aura:component implements ="force:lightningQuickAction">
<div >
Hello Welcome to the lightning custom action button with the default headers
</div >
</aura:component >
1.force:lightningQuickActionWithoutHeader
In order to implement both header and footer we need to use force:lightningQuickActionWithoutHeader interface.
The force:lightningQuickActionWithoutHeader interface to a Lightning component to allow it to be used as a custom action in Lightning Experience or the Salesforce mobile app.
You can use these components as object-specific or global actions in both Lightning Experience and the Salesforce mobile app.
When used as actions, components that implement the force:lightningQuickActionWithoutHeader interface display in a panel without additional controls.
The component should provide a complete user interface for the action.
If you implement force:lightningQuickActionWithoutHeader, you can’t implement force:lightningQuickAction within the same component.
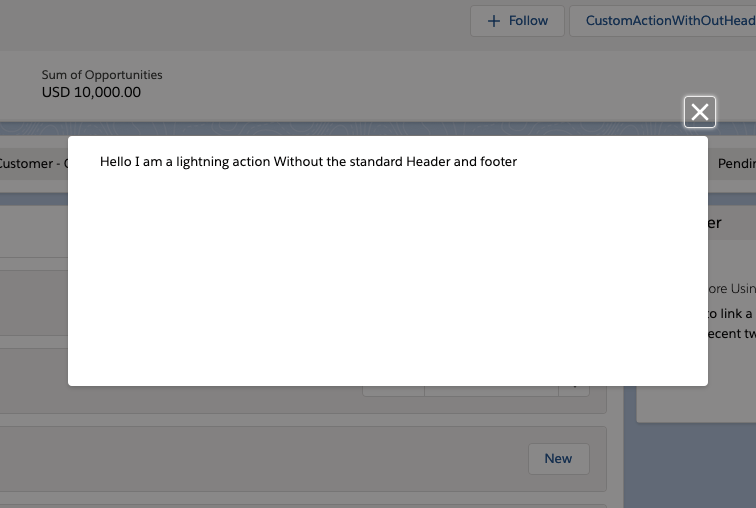
2.Without Default Headers <!– CustomActionWithoutHeaders.cmp — >
<aura:component implements ="force:lightningQuickActionWithoutHeader" >
<div >
Hello Welcome to the lightning custom action button without the default headers
</div >
</aura:component >
How to create a custom button in Lightning Experience in Salesforce?
To do this please follow the following steps:
Step 1:
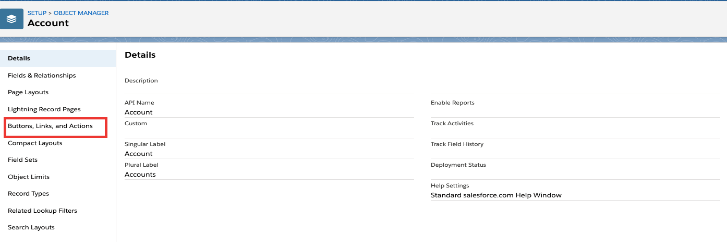
- Go to Setup => Object Manager
- Select an sobject in which you want to add lightning action
Step 2:
-
- Go to Setup => Object Manager
- Go to Buttons, Links and Actions in the list displayed on the left
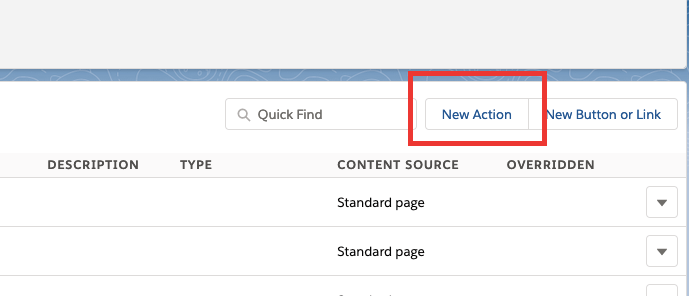
- On click of the Button , links and Actions. You will see the Click on New Action as
Step 3:
On click of New Action you be redirected to a new page and you will find a picklist with the label Action Type, which will have following option:
Create A Record, Log A Call,Log A Call,Custom Visualforce,Update Record and Lightning Component. These are described briefly as
-
- Create A Record: It provides a default functionality of creating records in lightning, you can add fields according to your requirement.
- Log A Call: It provides the default functionality for creating a task to log a call .
- Custom Visualforce: You can add your own visualforce page to which the button will redirect.
- Update Record: It provides default functionality of editing records in lightning experience,add fields according to your requirement.
- Lightning Component: You can add your own Lightning Component to which the lightning component will open as pop-up on the button click.
1.Select Lightning Component option, select the lightning component which you have created from above code (we created two components CustomActionWithHeaders and CustomActionWithoutHeaders) and the name and height of the Lightning component ,
the name will be reflected on the record page once you add it to the layout so make an appropriate name according to your requirement.
Step 4:
Since you completed the prerequisite items,
now is the time to add it to the layout to make it available to the record page , to do that we have to do the following steps
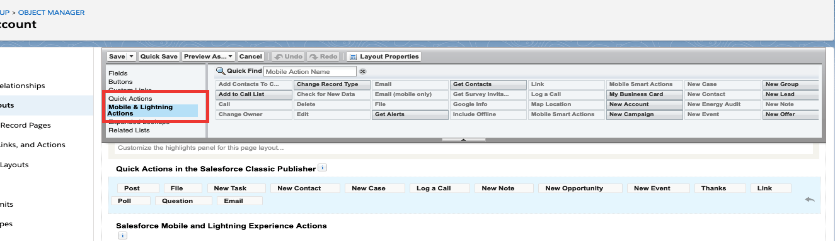
Select Page Layout in which you want to add the custom action
-
- Go to Page Layout. Click the edit option.
- Select Lightning Experience Actions available list
- Drag and drop your custom button to the Salesforce1 and Lightning Experience Actions section.
- Click Save and the button will be visible on the record page
We are Inno Valley Works , We are a passionate team of developers, best thinkers and consultants who can solve anything and everything.
With our highly engaging team, you can easily bring the vision to all your business ventures come true.
We have team, put your problem, get your solution
🎥 Check Out Our YouTube Channel
Explore helpful tutorials, product updates, and feature walkthroughs from the team at Innovalley Works.













 .
.