Lightning Web Components (LWC) are an open source and lightweight set of reusable components built with HTML, JavaScript, and CSS.

For Salesforce developers, LWC framework, built using modern and open-web standards, allows you to create websites and applications not just for Salesforce but for other platforms as well. The key advantages of LWC framework include better app performance and a constantly evolving, improving roadmap thanks to the open standards.
Lightning Web Component Open-Source Application
To start building our LWC application, we leverage the open source create-lwc-app tool which builds a seed project with the required structure. Let’s call our sample LWC application “innovalleywebsite”
Before creating a demo app, you need the following:
- Node.js and npm 5.2 or above
- Node Package Runner (npx)
Equipped with these prerequisites, you can now go to the terminal. From there, create a new directory and then run the following command:
npx create-lwc-app innovalleywebsite
Once you run the above command, it asks you for a confirmation for the following parameters. For now, let’s just pick the default options—we’ll explore them in the subsequent sections of this tutorial.
- Do you want to use the simple setup? Yes
- Package name for npm innovalleywebsite
- Select the type of app you want to create Standard web app
- Do you want a basic Express API server? No
Once the command completes, it will install the default structure and framework as well as its associated dependencies.
Understanding the Skeleton Project Structure
Let’s open the innovalleywebsiteproject in Visual Studio Code to understand the skeleton app structure.

Innovalleywebsite Structure
The source code for our app is located in the src folder. The entry point for our application is src/index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Inno Valley Works</title>
<style>
body {
font-family: Arial, Helvetica, sans-serif;
}
</style>
<!-- Block zoom -->
<meta
name="viewport"
content="width=device-width, initial-scale=1, maximum-scale=1"
/>
<link rel="shortcut icon" href="./resources/favicon.ico" />
</head>
<body>
<div id="main"></div>
</body>
</html>
The app is served on the route innovalleywebsite based on the route that’s created in index.js
import { createElement } from 'lwc';
import MyApp from 'my/app';
const app = createElement('my-app', { is: MyApp });
// eslint-disable-next-line @lwc/lwc/no-document-query
document.querySelector('#main').appendChild(app);
All LWC are present in the modules folder, within the “my” namespace.

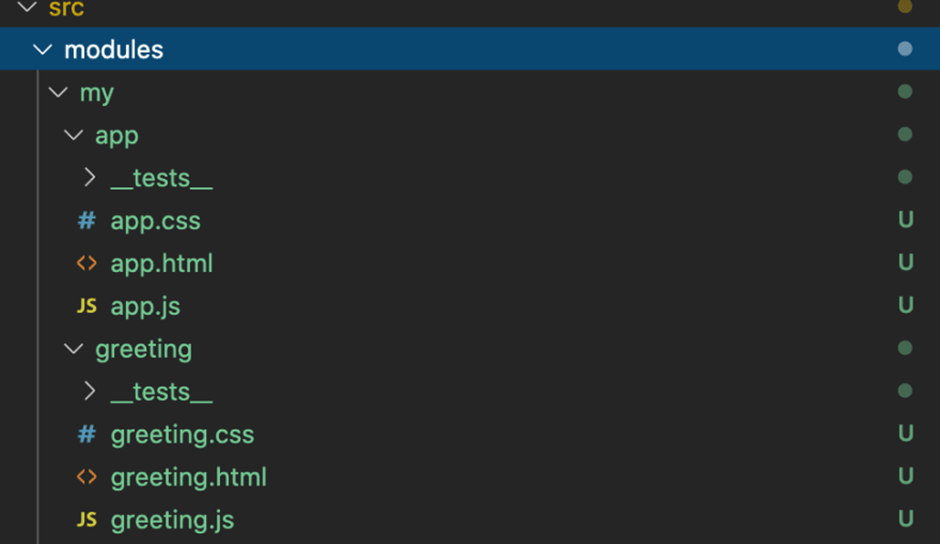
Modules structure
For this innovalleywebsite, we have two pre-built components—app and greeting. The structure of each component contains:
- An HTML file that includes the component’s markup for rendering
- A JS file with the component’s business logic
- A CSS file that has the component’s styling
- A tests directory which contains the component’s unit tests
Running the App Locally
It’s always good to run the app locally first to make sure there are no build issues. To do so, execute this command:
npm run watch
This would launch the app on localhost:3001
Local execution You can verify it by opening http://localhost:3001 in any browser. It should show this page.

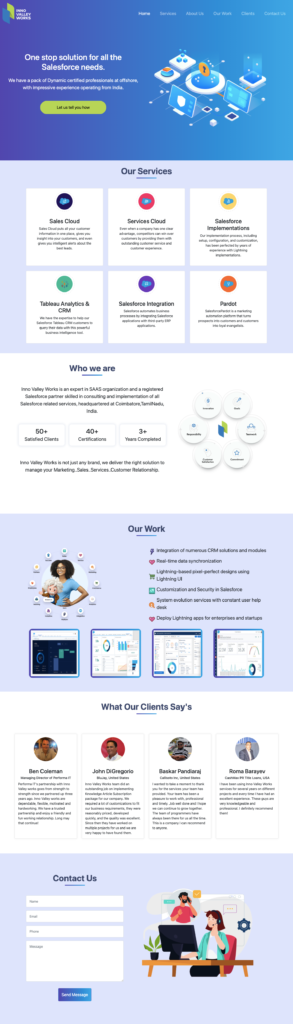
InnoValleyWorks Website Image










 .
.