Objective :
In this, we will display url dynamically using Lightning Web Component, we will storing the url in a Custom Object and display it dynamically based on the properties defined in experience sites.
Use Case :
Let’s take an example of displaying the url dynamically based on the criteria and the component is reusable all over the site.
Step 1 :
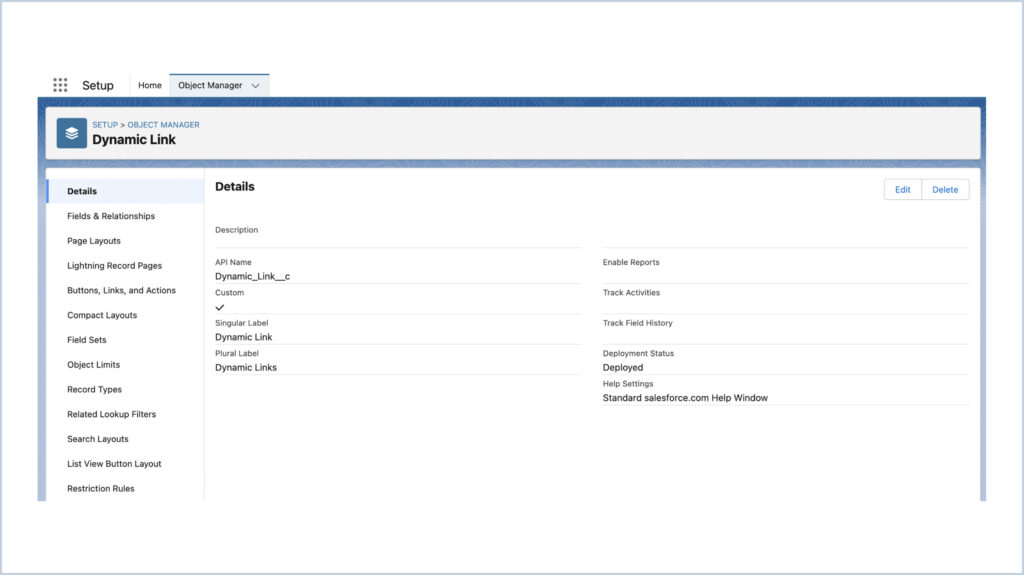
To display the url, we need to store url details in a custom object, Here, we demonstrated by creating Custom Object Dynamic Link

Also created the below mentioned fields to store url details
| Field | Type | Description |
| Name | Text | URL Name |
| URL | Url | Url link |
| Description | Text | Details / description of the url |
| Hover | Text | Details which need to be displayed as Hover |
| Category | Text | Category of the url |
| Active | Check Box | Checkbox to select the url is active or not |
| Group | Text | Value in which the url need to be grouped |
| Is New | Check Box | To display whether is latest or not |
| Type | PickList | To display the url based on the type we define |
| Is Highlight | Check Box | To highlight / mark url’s |
Step 2 :
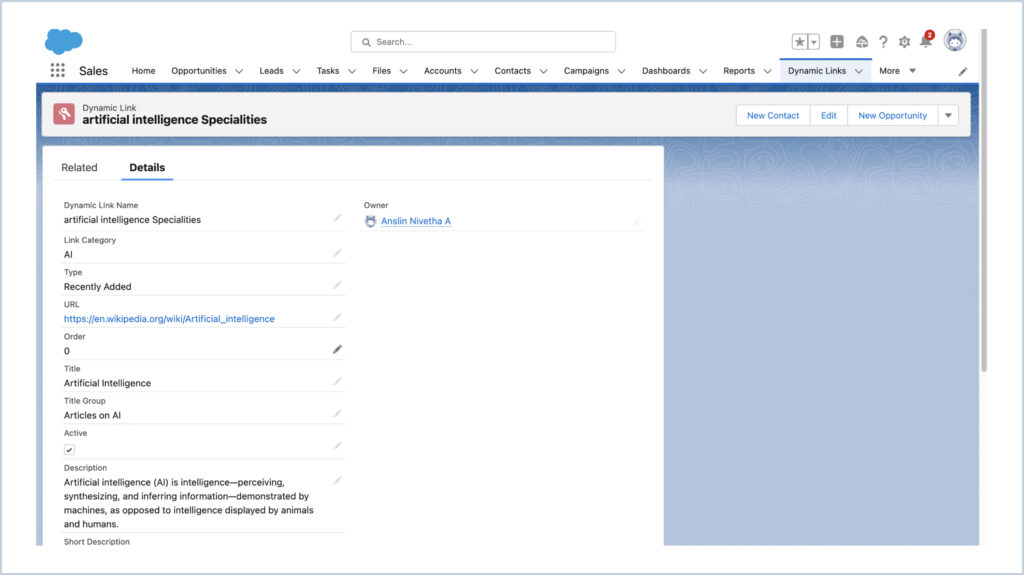
After creating the fields, we will add the sample data to display.

Let’s create apex controller – ‘DynamicLinksContoller’ to query the Dynamic Link data based on the Type, Category, Group
Also a Lightning Web component – ‘DisplayDynamicLinks’ to display the values, with definifing the property Type, Category, Group in the target.
DynamicLinkController :
public without sharing class DynamicLinksContoller {
@AuraEnabled
public static List<Dynamic_Link__c> getDynamicLinks(String category, String typeValue, String group){
List<Dynamic_Link__c> dynamicLinkList = [SELECT Id, Name, Category__c, Type__c, URL__c,, Group__c,
Active__c, Description__c, Is_New__c, Is_Highlight__c, Hover__c
FROM Dynamic_Link__c WHERE Category__c = :category AND Type__c = :typeValue
AND Group__c = :titleGroup AND Active__c = true];
return dynamicLinkList;
}
}
LWC :
DisplayDynamicLink.js
import { LightningElement, api } from 'lwc';
import getDynamicLinks from '@salesforce/apex/DynamicLinksContoller.getDynamicLinks';
export default class DisplayDynamicLinks extends LightningElement {
@api typeValue;
@api category;
@api title;
dynamicLinks;
hoverText;
showToolTip = false;
connectedCallback(){
this.loadDynamicLinks();
}
loadDynamicLinks(){
getDynamicLinks({
category : this.category,
typeValue : this.typeValue,
group : this.title
})
.then(result => {
if(result){
this.dynamicLinks = result;
}
})
.catch(error => {
console.log('Error' + error);
});
}
handleHover(event){
let linkId = event.target.dataset.id;
console.log('value -- ',event.target.dataset.id);
this.dynamicLinks.find(element => {
if(element.Id == linkId){
this.hoverText = element.Hover__c;
element.showHover = true;
}
else{
element.showHover = false;
}
});
if(this.hoverText){
this.showToolTip = true;
}
else{
this.showToolTip = false;
}
console.log('hoverText -- ',this.hoverText);
}
handleMouseout(){
this.showToolTip = false;
}
}
DisplayDynamicLink.xml
<?xml version="1.0"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>55.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightningCommunity__Page</target>
<target>lightningCommunity__Default</target>
</targets>
<targetConfigs>
<targetConfig targets="lightningCommunity__Default">
<property name="typeValue" type="String"
label="Type" description="Please enter the type whether Recently Added / Previous / Others."/>
<property name="category" type="String"
label="Category" description="Please enter the Category."/>
<property name="groupTitle" type="String"
label="Title" description="Please enter the Group title."/>
</targetConfig>
</targetConfigs>
</LightningComponentBundle>
DisplayDynamicLink.html
<template>
<article class="slds-card">
<template if:true={dynamicLinks}>
<div class="slds-p-left_small slds-text-heading_small slds-p-vertical_small">{title}</div>
<template for:each={dynamicLinks} for:item="link">
<div class="slds-p-bottom_small" key={link.Id}>
<a class="slds-p-left_medium slds-p-right_small" href={link.URL__c} target="_blank" data-id={link.Id} onmouseover={handleHover} onmouseout={handleMouseout}>{link.Name}</a>
<template if:true={showToolTip}>
<div class="slds-is-relative slds-col slds-size_5-of-12 slds-float_right ">
<section if:true={link.showHover} class="slds-popover slds-nubbin_left" role="dialog">
<div class="slds-popover__body">
<p>{hoverText}</p>
</div>
</section>
</div>
</template>
<template if:true={link.Is_New__c}>
<div class="slds-badge badge-size"> Latest </div>
</template>
<template if:true={link.Is_Highlight__c}>
<lightning-icon icon-name="utility:frozen" alternative-text="Important!" title="Important" size="xx-small" class="slds-p-left_small"></lightning-icon>
</template>
<p class="slds-p-left_x-large slds-text-body_small">{link.Description__c}</p>
</div>
</template>
</template>
</article>
</template>
DisplayDynamicLink.css
:host {
--slds-c-badge-color-background : #ffe6b3;
--slds-c-badge-text-color : black;
}
.badge-size {
font-size: 10px !important;
}
.slds-popover.slds-nubbin_left{
position: absolute;
left: 0rem;
top: -1.3rem;
}
Step 3 :
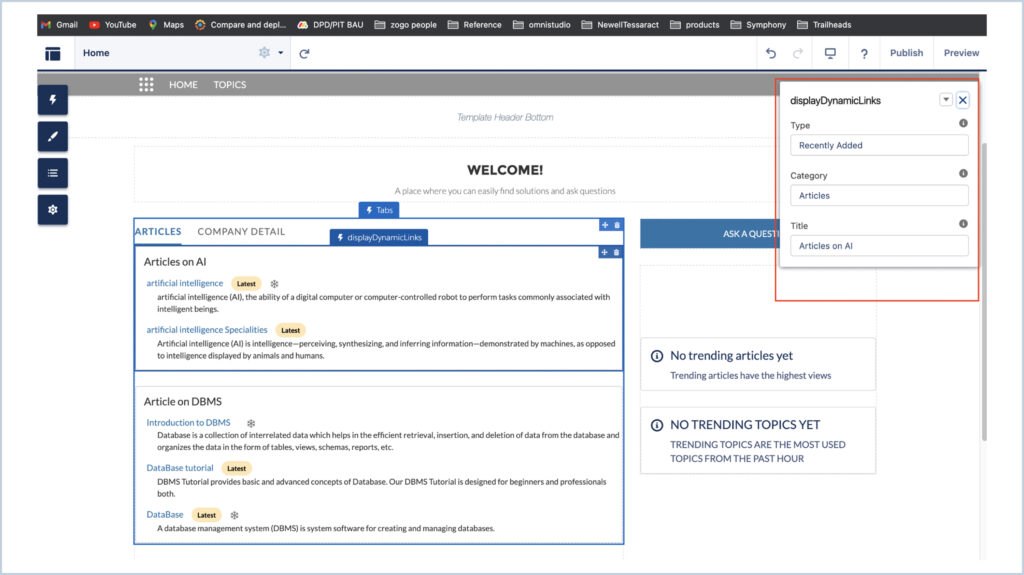
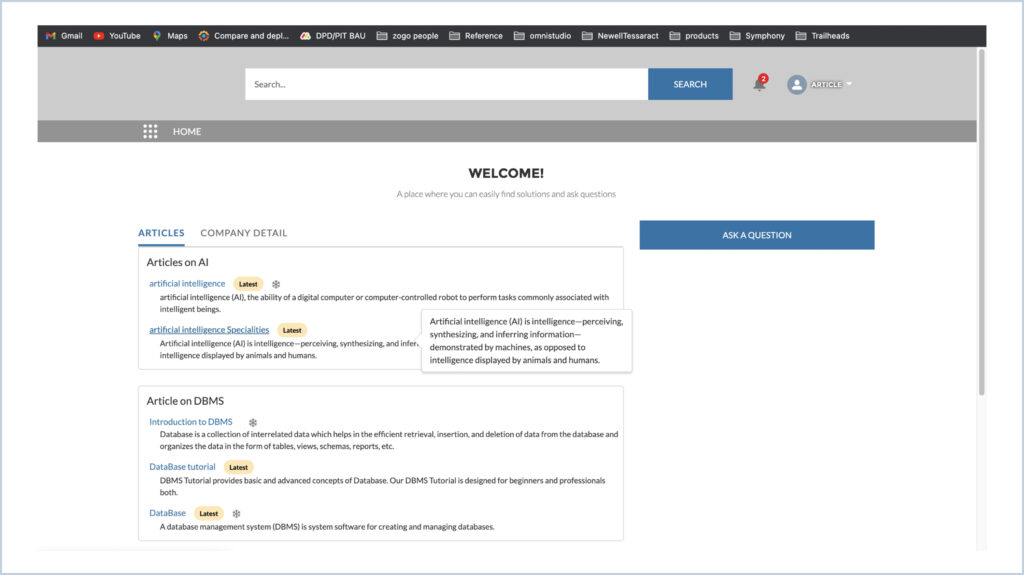
After creating the component, Place the component in any page in Experience sites and give the Type, Category , Group values, and it will display the records based on the given criteria.











 .
.