
To iterate over list we can use two directives
- for:each
- iterator
Whenever we use for:each or Iterator, we need to use key directive on the element on which we are doing iteration. Key gives unique id to each item. Remember, without key we cannot do iteration.
When a list changes, the framework uses the key to rerender only the item that has changed. It is used for performance optimization and isn’t reflected in the DOM at run time. Now, let’s see esch option in detail.
for:each
- When using the for:item directive, use for:item=”currentItem” to access the current item.
- To assign a key to the first element in the nested template, use the key={uniqueId}v directive.
- You can use the for:index=”index” to access the current item index. It is optional.
Lightning Web Components:
ForEachLWC.html
<template>
<lightning-card title="ForEachLWC" icon-name="standard:contact">
<ul class="slds-m-around_medium">
<template if:true={contacts}>
<template for:each={contacts} for:item="contact">
<li key={contact.Id}>
{contact.Name}, {contact.Title}
</li>
</template>
</template>
</ul>
</lightning-card>
</template>
ForEachLWC.js
import { LightningElement } from 'lwc';
export default class ForEachLWC extends LightningElement {
contacts = [
{
Id: 1,
Name: 'Wells John',
Title: 'Salesforce Architect',
},
{
Id: 2,
Name: 'Dhaneesh Ahamed',
Title: 'Pardot Expert',
},
{
Id: 3,
Name: 'Victor Wyan',
Title: 'Salesforce Developer',
},
];
}
Output:

Another Practical Example:
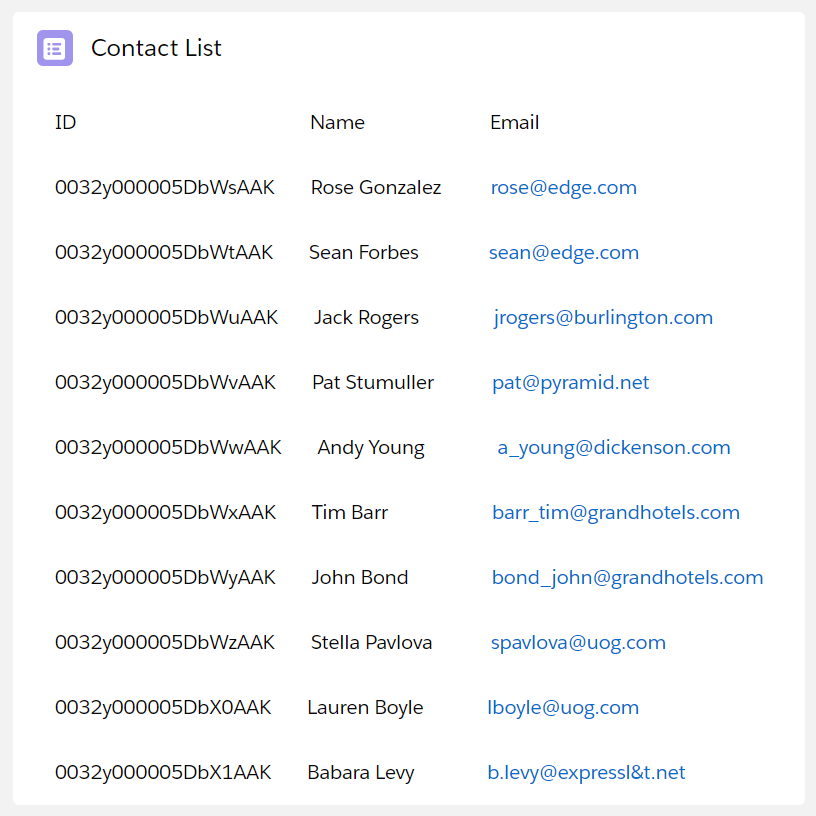
ContactList.html
<template>
<lightning-card title="Contact List" icon-name="standard:contact_list">
<div class="slds-m-around_medium">
<div>
<lightning-layout>
<lightning-layout-item padding="around-small">
<div class="header-column">
<p class="field-title" title="ID">ID</p>
</div>
</lightning-layout-item>
<lightning-layout-item padding="around-small">
<div class="header-column">
<p class="field-title" title="Name">Name</p>
</div>
</lightning-layout-item>
<lightning-layout-item padding="around-small">
<div class="header-column">
<p class="field-title" title="Email">Email</p>
</div>
</lightning-layout-item>
</lightning-layout>
<template for:each={result} for:item="contact">
<lightning-layout key={contact.Id}>
<lightning-layout-item padding="around-small">
<div class="header-column">
<p>{contact.Id}</p>
</div>
</lightning-layout-item>
<lightning-layout-item padding="around-small">
<div class="header-column">
<p>{contact.Name}</p>
</div>
</lightning-layout-item>
<lightning-layout-item padding="around-small">
<div class="header-column">
<a href="mailto:
{contact.Email}">{contact.Email}</a>
</div>
</lightning-layout-item>
</lightning-layout>
</template>
</div>
</div>
</lightning-card>
</template>
ContactList.js
import { LightningElement, wire } from 'lwc';
import getContactList from '@salesforce/apex/ContactList.getContactList';
export default class ContactList extends LightningElement {
result;
error;
@wire(getContactList)
wireDate({data, error}) {
if(data) {
this.result = data;
this.error = undefined;
console.log('Contact Records'+data);
}
else if(error) {
this.error = error;
this.result = undefined;
console.log('Contact Error'+error);
}
}
}
Apex Controller:
ContactList.cls
public with sharing class ContactList {
@AuraEnabled(cacheable = false)
public static List getContactList(){
try {
return [SELECT Id, Name, Email FROM Contact LIMIT 10];
} catch (Exception e) {
throw new AuraHandledException(e.getMessage());
}
}
}
Output:

iterator
If you want to add special behavior to the first or last item in a list, use the iterator directive, iterator:iteratorName={array} on a template tag.
Use iteratorName to access these properties:
- value—The value of the item in the list. Use this property to access the properties of the array. For example, iteratorName.value.propertyName.
- index—The index of the item in the list.
- first—A boolean value indicating whether this item is the first item in the list.
- last—A boolean value indicating whether this item is the last item in the list.
IteratorLWC.html
<template>
<lightning-card title="IteratorLWC" icon-name="custom:custom14">
<ul class="slds-m-around_medium">
<template iterator:it={contacts}>
<li key={it.value.Id}>
<div if:true={it.first} class="list-first"></div>
{it.value.Name}, {it.value.Title}
<div if:true={it.last} class="list-last"></div>
</li>
</template>
</ul>
</lightning-card>
</template>
Output:

We are Innovalleyworks , We are a passionate team of developers, best thinkers and consultants who can solve anything and everything.
With our highly engaging team, you can easily bring the vision to all your business ventures come true.
We have team, put your problem, get your solution









 .
.