Specialization :
- Ad-Free YouTube videos can be searched directly and viewed in the Salesforce org.
- The video can be viewed even on the full screen.
- It supports up to 4K video quality and is completely ad-free.
Step 1 :
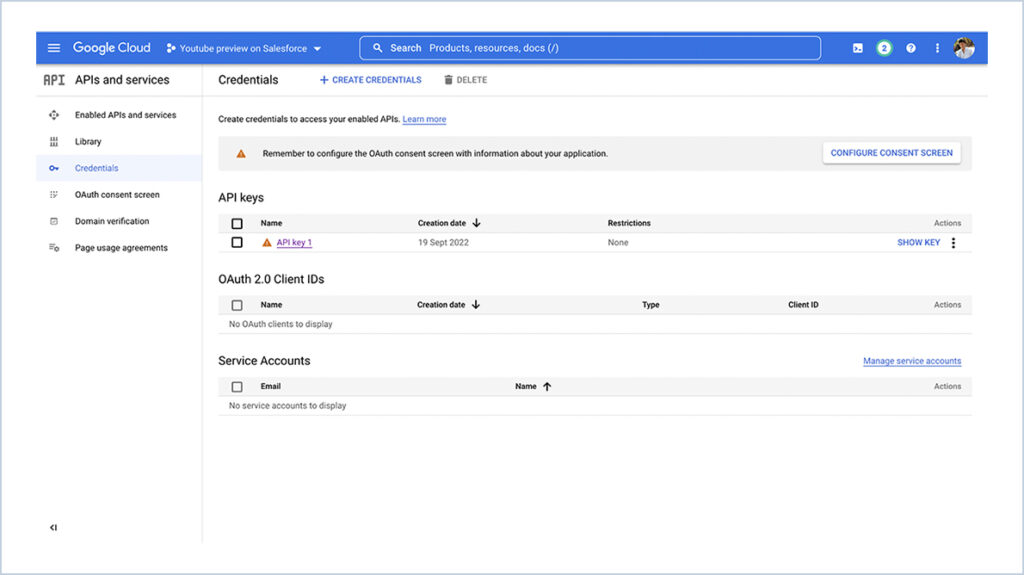
- Go to https://console.cloud.google.com/ and create a seperate project for the generating of the youtube Api.
- Then go to the credential section on the project we created and Click on the “Create Credienties” section and copy the key generated.

Step 2 :
- Then get the base url from google apis https://www.googleapis.com/youtube/v3/
- Then check the response in the browser by creating the link (base url + parameter + key generated + query)
- Eg : https://www.googleapis.com/youtube/v3/search?part=snippet&key= enter key you generated&type=video&q=enter the video you want
- We can get the response as all the videos that we want.
Step 3 :
- Now create a new LWC component to fetch the response from the constructed link
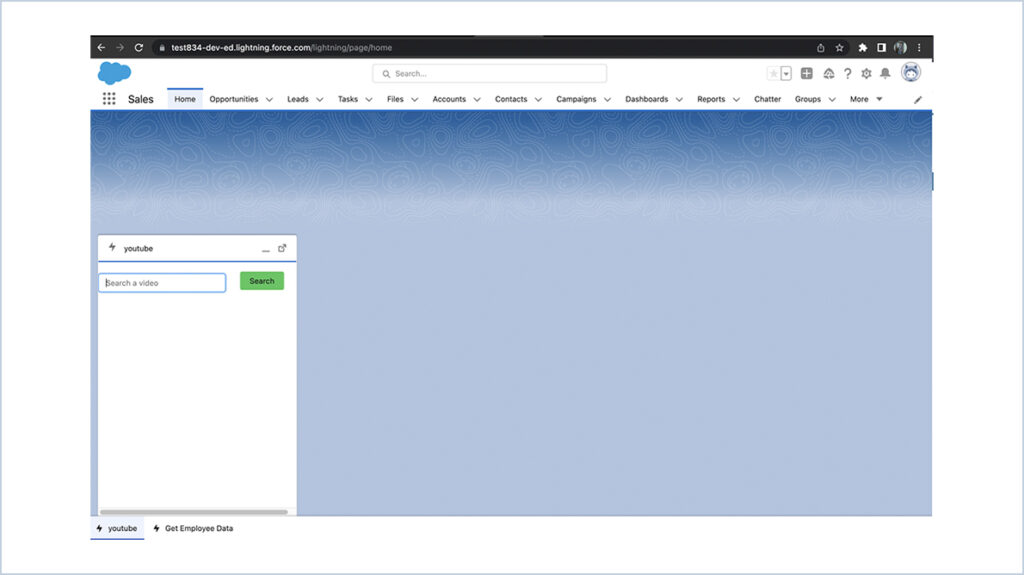
- In the Lightning Web Component place a input field to get the video name and pass that as a query to filter video.
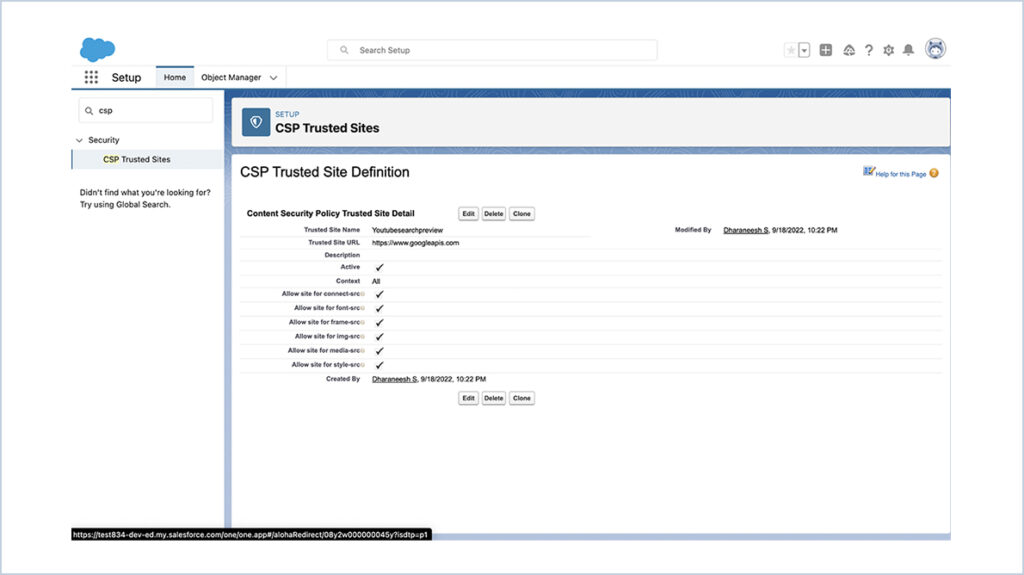
- And set the base url link as trusted link.

LIGHTNING WEB COMPONENT
JS :
- The “gettheVideo” method is called when the user is entered the video to be searched.
- In the fetch method the the response is collected for the Link we constructed and the response is collected in the List.
- And the response is iterated and collected all the video ids embedded to the youtube link https://www.youtube.com/embed/
- And stored in the List and passed to HTML.
import {
LightningElement
} from 'lwc';
export default class YoutubePreviewController extends LightningElement {
initialQueryForVideo = '';
srcLink = '';
video = '';
videoData = [];
handleVideoChange(e) {
this.initialQueryForVideo = '';
this.initialQueryForVideo = e.target.value;
}
handleSearch(e) {
this.gettheVideo();
}
gettheVideo() {
const apiKey = 'enter the generated key on google console';
let videoAssignData = [];
const calloutURI = 'https://www.googleapis.com/youtube/v3/search?part=snippet&key=' + apiKey + '&type=video&part=snippet&maxResults=10&q=' + this.initialQueryForVideo;
fetch(calloutURI, {
method: "GET"
}).then((response) => response.json())
.then(repos => {
let jsonval = repos;
jsonval.items.forEach(item => {
let videoObj = {};
let srcLink = "https://www.youtube.com/embed/" + item.id.videoId;
videoObj['id'] = item.id.videoId;
videoObj['videoLink'] = srcLink;
videoAssignData.push(videoObj);
})
this.videoData = Object.assign([], videoAssignData);
});
}
}HTML :
- Iterate the List prepared on the JS on HTML
- Provide the video link as the source link to iframe and preview the video.
<template>
<div class="slds-grid slds-gutters slds-m-bottom_medium">
<div class="slds-col slds-size_2-of-3">
<span>
<lightning-input type="text" placeholder="Search a video" onchange={handleVideoChange} value={initialQueryForVideo}></lightning-input>
</span>
</div>
<div class="slds-col slds-size_1-of-3 slds-m-top_medium">
<span>
<button class="slds-button slds-button_success" onclick={handleSearch}>
Search
</button>
</span>
</div>
</div>
<template for:each={videoData} for:item="video">
<div key={video.id}>
<iframe height="250" width="250" src={video.videoLink} allowfullscreen></iframe>
</div>
</template>
</template>
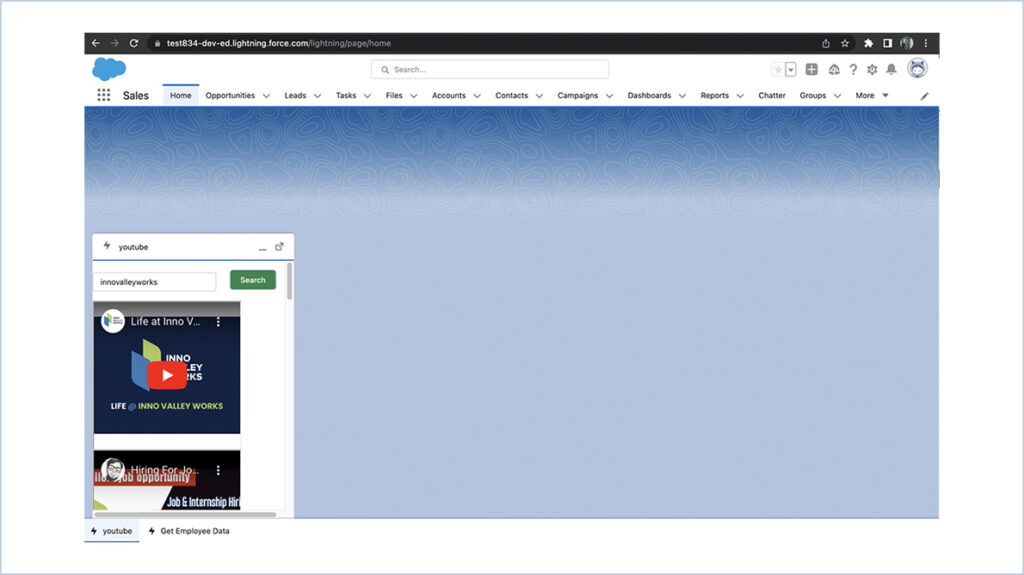
After entering the Video to be searched :

On clicking on a video it will be provide on the screen and it can be viewed even on the full screen.
We are Inno Valley Works, We are a passionate team of developers, best thinkers and consultants who can solve anything and everything.
With our highly engaging team, you can easily bring the vision to all your business ventures come true.
We have team, put your problem, get your solution
🎥 Check Out Our YouTube Channel
Explore helpful tutorials, product updates, and feature walkthroughs from the team at Innovalley Works.
👉 Visit Our Channel








 .
.