Create Modal/Popup Box In Lightning Component and on button click open the Modal – Salesforce
In this post, We will simply create a custom Lightning Modal/Popup Box in the salesforce lightning component and on button click with show the modal.
To display modal popup in your component first create a button in your Component which will be used to show & hide modal popup.
What is Modal in Salesforce Lightning Experience ?
Basically Modals/Popup Box are used to display content in a flake/layer above the app.This instance is used in various cases such as the creation or editing of a record, also different types of messaging and wizards.
Lightning Component:
ModalPopup.cmp
<aura:component>
<aura:attribute name="isModelBoxOpen" type="boolean" default="false">
<div class="slds-m-around_xx-large">
<lightning:button variant="brand"
label="What is Lightning Modal/PopUp Box?"
title="What is Lightning Modal/PopUp Box?"
onclick="{! c.openModel }" />
<aura:if isTrue="{!v.isModelBoxOpen}">
<!--###### MODAL BOX Start######-->
<div class="slds-modal__container">
<!-- ###### MODAL BOX HEADER Start ######-->
<header class="slds-modal__header">
<lightning:buttonIcon iconName="utility:close"
onclick="{! c.closeModel }"
alternativeText="close"
variant="bare-inverse"
class="slds-modal__close"/>
<h2> id="modal-heading-01" class="slds-text-heading_medium slds-hyphenate">Lightning Modal/PopUp Box</h2 >
</header>
< div class="slds-modal__content slds-p-around_medium" id="modal-content-id-1" >
<p><b>This is content of the modal where you can put your data whatever you want
</b>
</p>
</div>
<footer class="slds-modal__footer">
<lightning:button variant="neutral"
label="Cancel"
title="Cancel"
onclick="{! c.closeModel }"/>
<lightning:button variant="brand"
label="Ok"
title="Ok"
onclick="{! c.submitBox }"/>
</footer>
</div>
</section>
<div class="slds-backdrop slds-backdrop_open"></div>
</aura:if>
</div/>
</aura:component>
ModalPopupController.js
({
openModel: function(component, event, helper) {
// for Display Model,set the "isModelBoxOpen" attribute to "true"
component.set("v.isModelBoxOpen", true);
},
closeModel: function(component, event, helper) {
// for Hide/Close Model,set the "isModelBoxOpen" attribute to "False"
component.set("v.isModelBoxOpen", false);
},
submitBox: function(component, event, helper) {
// set the "isModelBoxOpen" attribute to "False for close the model Box.
component.set("v.isModelBoxOpen", false);
},
})
ModalPopup.app
<aura:application extends="force:slds">
<c:ModelDemo/>
</aura:application>
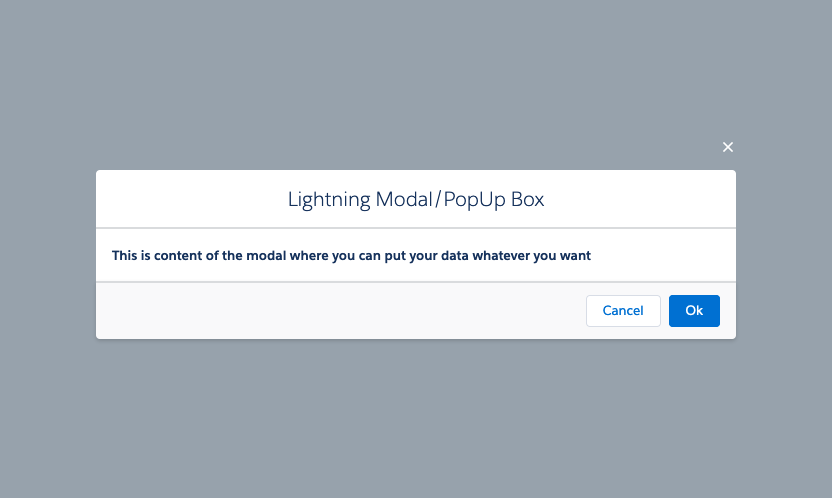
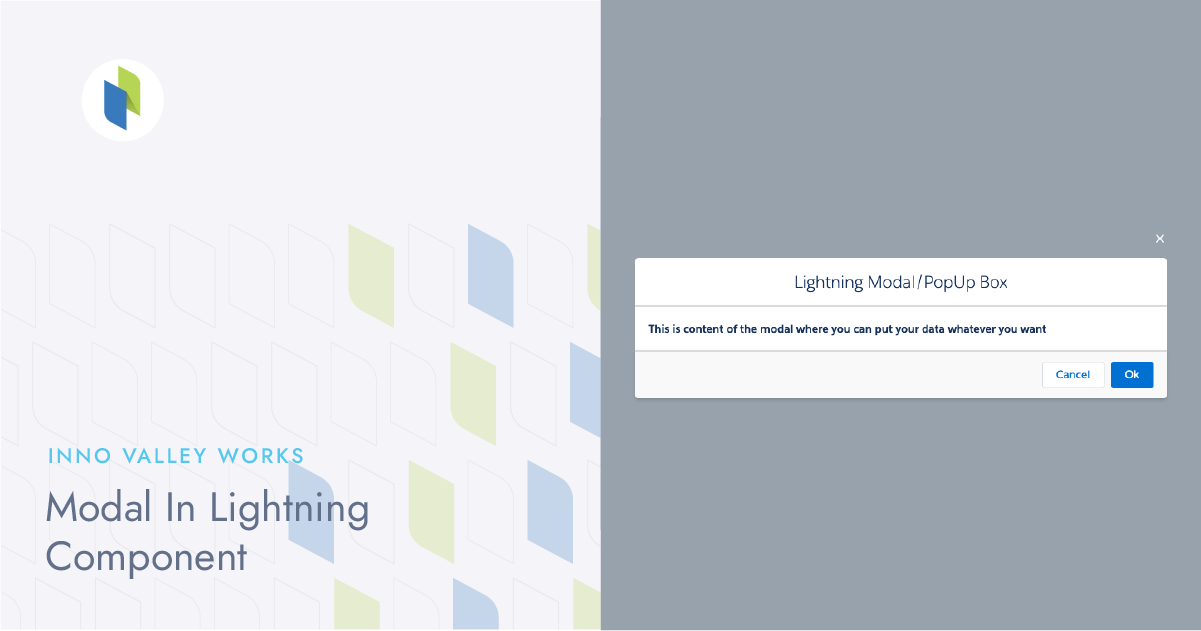
Output:

Onclick of the Button a pop up will open as :

We are Innovalleyworks , We are a passionate team of developers, best thinkers and consultants who can solve anything and everything.
With our highly engaging team, you can easily bring the vision to all your business ventures come true.
We have team, put your problem, get your solution









 .
.