This component will explain how to determine the strength of a String in salesforce for example you can check the strength of your password.
You can analyse how strong the password is.
In this lightning component there are external JS or CSS files that are used to handle it,
it is a pure lightning component tags that are used to do it.
Also The functionality is handled completely at the client with no apex code, which makes it performance centric and user centric.
I have used below components to display the strength of the password,
- lightning:slider
- lightning:progressBar
Steps to follow :
Step 1:Login to your Salesforce Org. and open developer console.
Step 2:Navigate to File | New | Lightning Component and create a Lightning Component called PasswordStrengthMeter.
Replace the following markup in the Lightning Component.
StrengthMeter.cmp
<aura:component implements="flexipage:availableForAllPageTypes" access="global" >
<aura:attribute name="password" type="String"/>
<aura:attribute name="score" type="Integer" default="0"/>
<br/><center>Analyse Your Password Strength </center><br/>
<div class="row">
<lightning:input name="password" label="Please enter your password" value="{!v.password}"
onchange="{!c.passwordAnalyser}" type="password"/>
</div>
<div class="row">
<lightning:slider label="Password Strength" value="{!v.score}" disabled="true"/>
<lightning:progressBar value="{!v.score}" size="large" />
</div>
</aura:component>
</aura:component>
StrengthMeterController.js
({
passwordAnalyser : function(component, event, helper) {
var password = component.get(“v.password”);
helper.passwordAnalyserHelper(component, password);
}
})
StrengthMeterHelper.js
({
passwordAnalyserHelper : function(component, password) {
var score = 0;
if (!password)
component.set(“v.score”, score);
var letters = new Object();
for (var i=0; i
Step 3:Go to File | New | Lightning Application and create a Lightning Application called StrengthMeterPreview. Replace the following markup in the Lightning Application.
<aura:application extends="force:slds">
<c:StrengthMeter/>
</aura:application>
Step 4:Click on Preview button from Right Side Palette
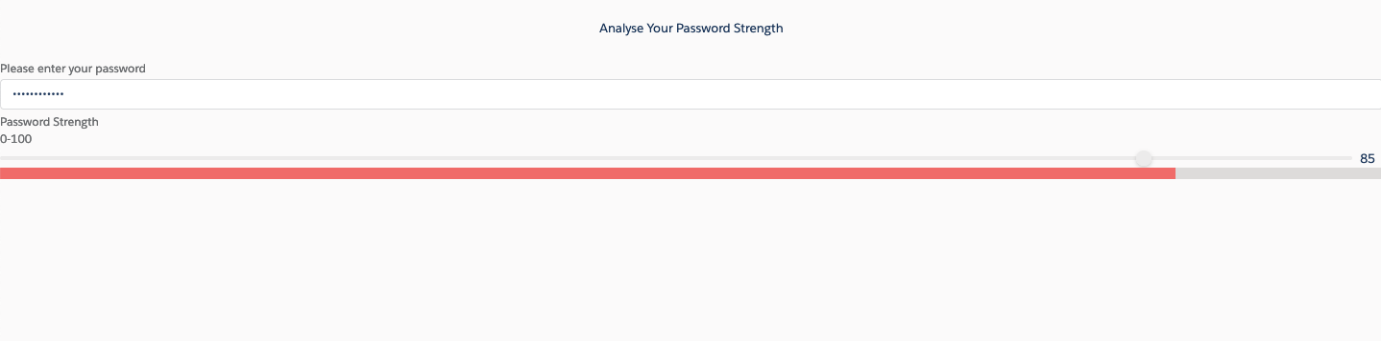
The out Will be as

We are Innovalleyworks , We are a passionate team of developers, best thinkers and consultants who can solve anything and everything.
With our highly engaging team, you can easily bring the vision to all your business ventures come true.
We have team, put your problem, get your solution









 .
.